jb siraudin's portfolio
Here is a collection of visuals showcasing the various projects I worked on or currently working on.
Games
Star Wars Outlaws (2022-2024)

Star Wars Outlaws Key Art
Game Design on Star Wars Outlaws, an AAA Ubisoft Original, released on August 30, 2024.
- Feature owner and designer for 2 gameplay activities (Kessel Sabacc and Fathier Races), leading the implementation in the Snowdrop engine using visual scripting
- Collaborated with up to 50 people on Sabacc, in art, animation, narrative, sound and tech departments, providing feedbacks and guidance to achieve a cohesive experience
- Stage director on gameplay motion-capture sessions
- Developed 3 python scripts to improve the team workflow in the Snowdrop engine (sequencer, excel-to-data import/export, data sorter/renamer)
- Joined the tech team as a technical game designer for the production of the DLC quests
Star Wars Outlaws: Defeating Lando in Sabacc
A few press quotes about Kessel Sabacc:
If nothing else, I've had a wonderful time playing Sabacc. The new variant, Kessel Sabacc, invented for Star Wars Outlaws is infinitely moreish, a simple card game that takes elements of Blackjack and Poker and a few others, and blends them into an eminently snackable bit of video game gambling. In the simplest terms, four players are each dealt a hand of two cards and take turns, through three rounds, to attempt to make a pair of the two lowest numbers possible. Drawing a new card costs a token, as does coming anywhere but first at the end of each set of rounds. When you're out of tokens you're out of the game; last player standing wins. I could play it all day. Chris Tapsell for Eurogamer
You might get lost in Sabacc, an addictive, complicated card game that plays like a cross between poker, blackjack and Uno. Jason Schreier from Bloomberg
I’m particularly partial to Kessel Sabacc, a card game that’s kind of like blackjack, if blackjack also had Uno house rules designed to make everyone else hate you. It might be the best thing in the game. Joshua Rivera for Vulture
The last bit of roleplaying that rounds out the scoundrel experience is a card game called Kessel Sabacc. Like any open world game worth its salt (The Witcher 3, Final Fantasy VII Rebirth), Outlaws’ take on a card-based minigame is quickly addictive. Unlike The Witcher 3’s Gwent, Sabacc delivers both the strategy of play with the scummy joy of gambling in a sleazy bar, complete with the ability to cheat. The rules are complicated to explain, but just know that this is a game where you can sit across a table with the likes of Lando Calrissian himself, nervously eyeballing your hand while your sidekick Nix peers at his cards over the shoulder. Christopher Cruz for RollingStone
I was also lucky to be a speaker at GDC 2025 for 2 talks about Sabacc, representing the work done by our team at Ubisoft Paris:
Skull and Bones (2020-2022)

Skull and Bones Key Art
Game Design & Previz on Skull & Bones, an AAA Ubisoft Original, released on February 16, 2024.
- Helped ground gameplay teams in a transversal previz role, delivering prototypes and design documents, with a focus on realization and user experience for the ground cache and treasure maps features.
- Designer on The Helm, an end-game feature, with a focus on PvPvE gameplay combat challenges, economy and UI, leading its implementation in the Anvil pipeline.
- Public speaker at Ubisoft Forward September 2022 public event at Ubisoft HQ to present Skull & Bones and answer questions about the game.
- Developed dozens of UX and design prototypes, written with Javascript and playable with a gamepad.
- Edited 10 internal videos to showcase the work of the Paris team on important milestones.
Left the project at the end of 2022, soon after the planned release of November 2022, to join Star Wars Outlaws.
papertoy.dev (2021)

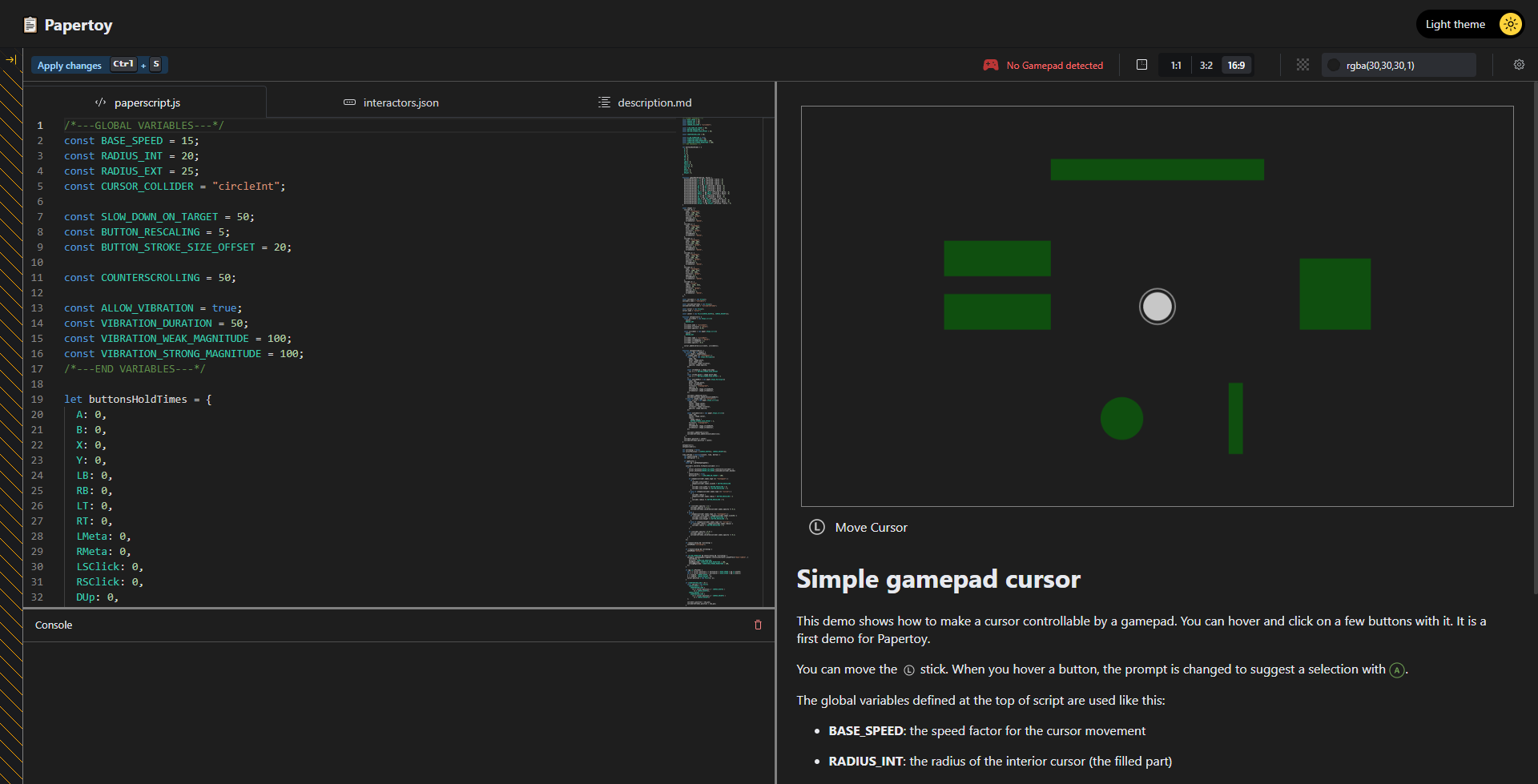
Papertoy Code Editor (October 2021)
Inspired by Shadertoy, Papertoy lets you build interactive prototypes in your browser, with Javascript and Paper.js. It is targeted to console developers, with full gamepad support.
I developed this code editor in a few days after a year of experimenting with web UX/UI prototyping at Ubisoft. I gave a conference about what I built and people were interested in adopting this kind of workflow, but without the barrier of knowing web development basics.
The project is still young and riddled with small QoL issues, but is very promising and is my main tool for building my own prototypes!
Scinema
Scinema is a french YouTube channel about science + cinema.
I make videos about science by using the world of cinema as a hook. How strong the wind has to be in order to make Mary Poppins fly? Is 4K really useful for movies? How to simulate water in VFX? What is the science behind humor? That kind of stuff.
Scinema has over 120 000 subscribers, attracted a little bit over a million views, won the "Science popularization" award at the Frames Video Web Festival 2018 in France and was chosen by Arte and Youtube France to be featured on the "Learning" tab of Youtube.
Below is a description for 2 videos that attracted the most interest until now.
The logic of humor
No english subs yet, sorry!
This video gives an overview of the peculiar scientific field around humor, a field desperate to find some logic explanation behind it. The second part of the video focuses on a even more peculiar phenomenon : cringe comedy. And for that, I use the quintessential show in this matter : The Office.
Behind the scenes (the win98 esthetic)
This live (in French sadly) described in details the edit in Premiere and the different rigs and comps I built in After Effects to achieve the win98 look.
I was lucky enough to be featured again on the french magazine Télérama with a nice article about the video.
Monsters & energy
English subs are available on this one!
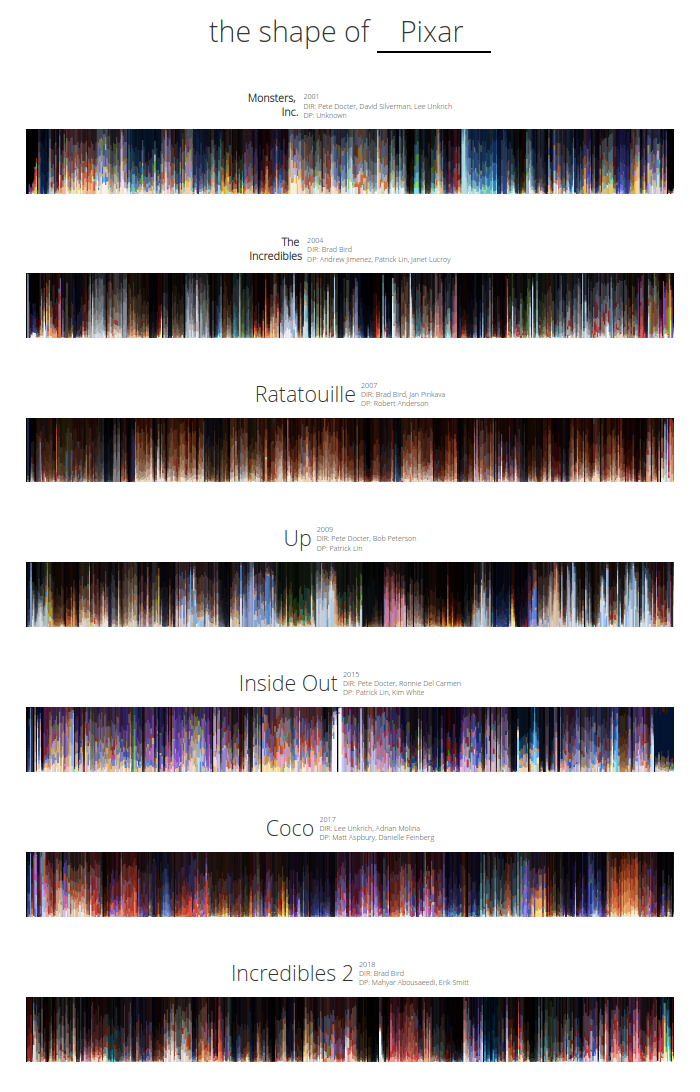
What kind of monster would use children for their energy industry? Well ... a Pixar monster actually. This video analyzes how the monsters from Monsters, inc would convert children screams into electricity.
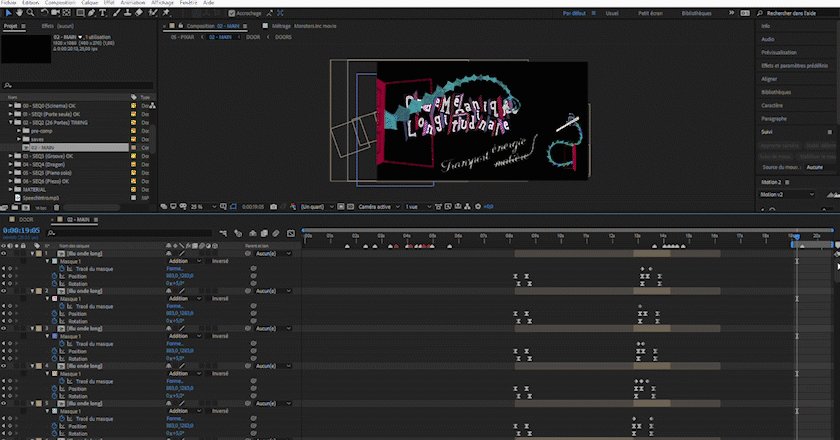
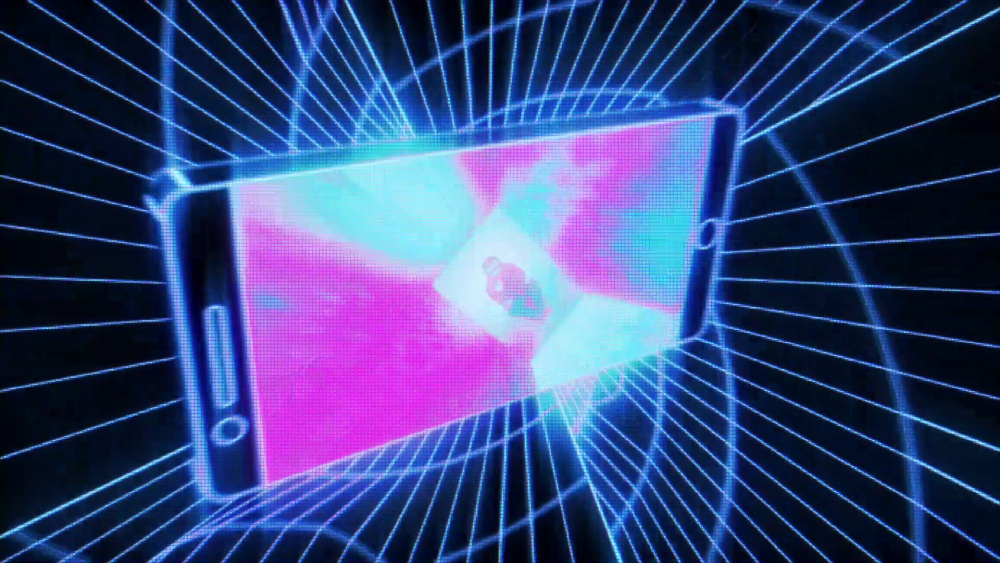
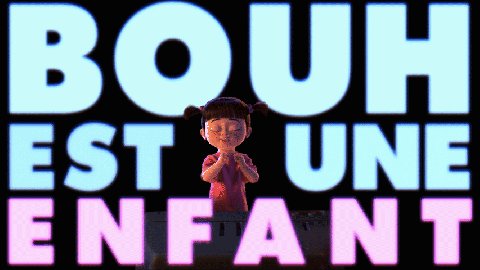
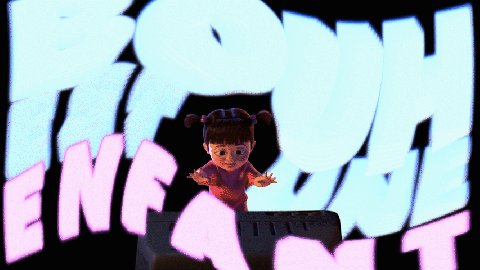
Behind the scenes (the title sequence)
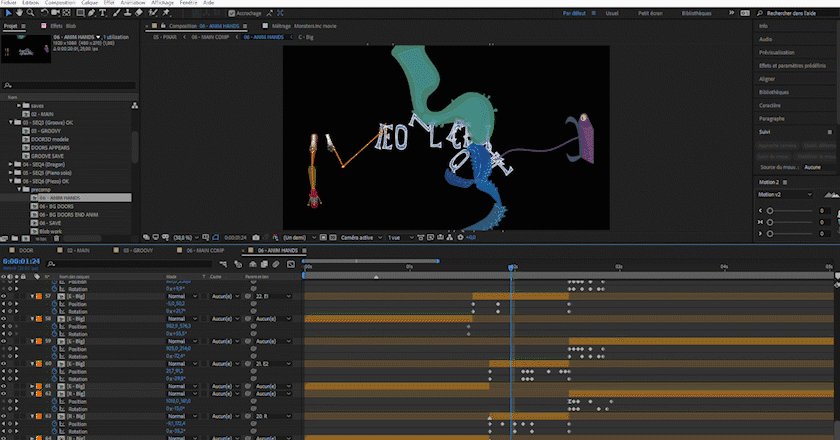
As you may have noticed I reanimated the Monsters Inc's title sequence on the film. Here is a video comparing the two sequences.
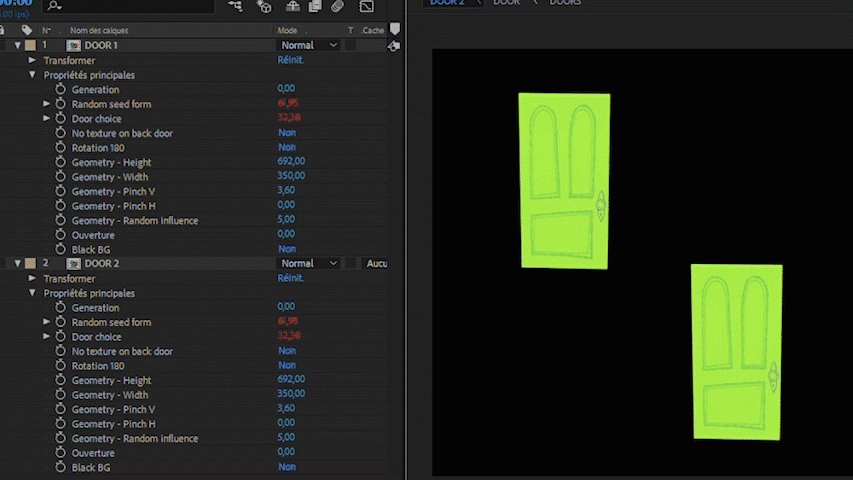
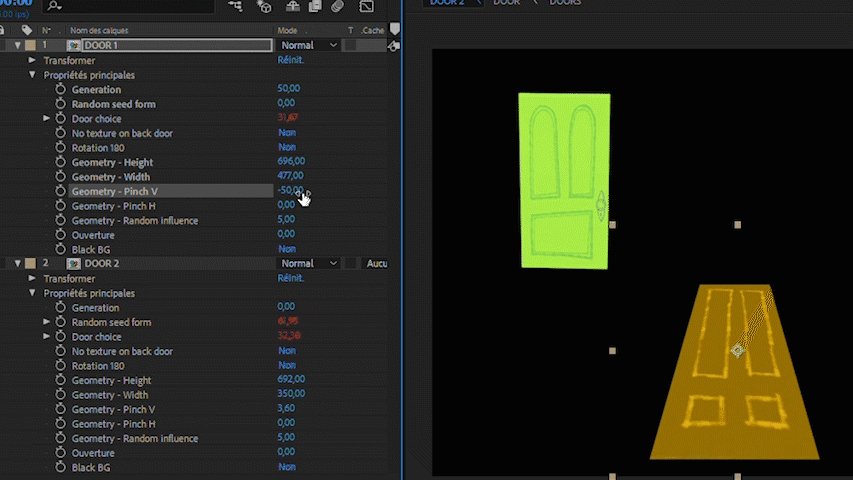
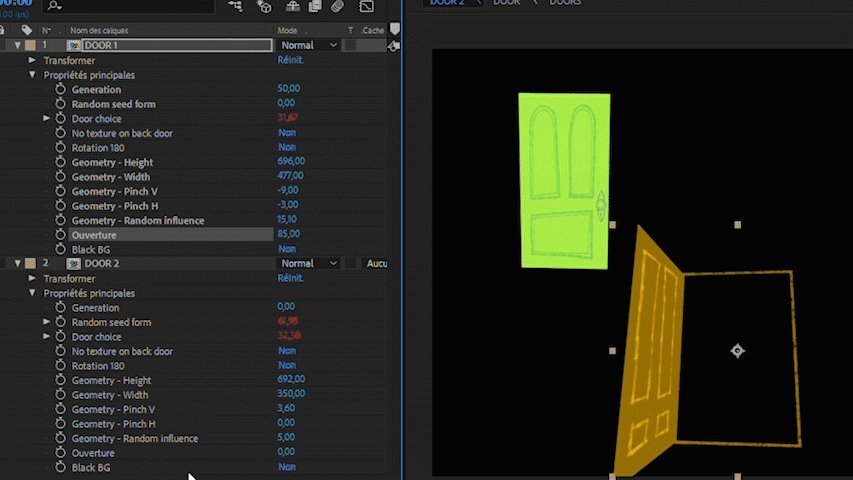
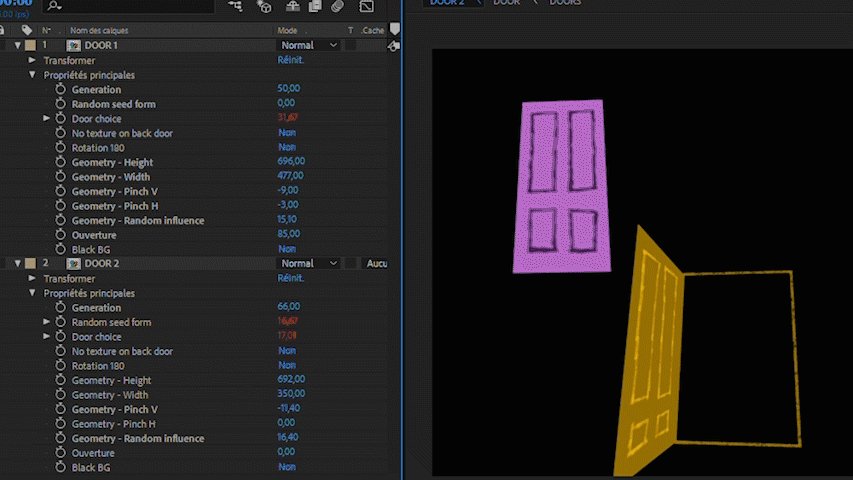
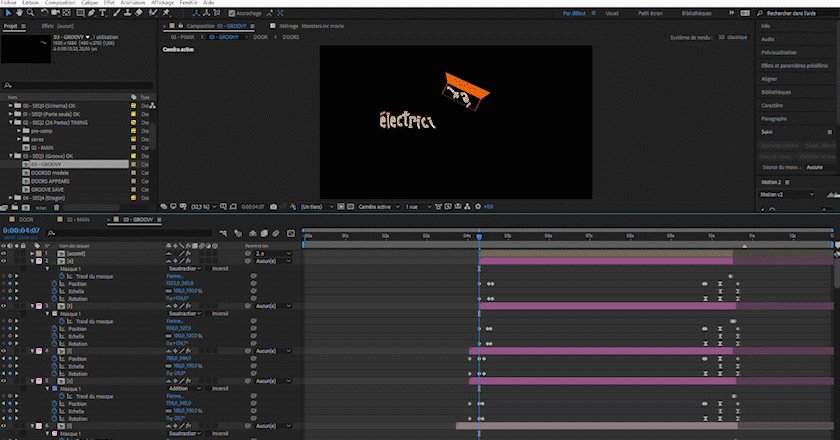
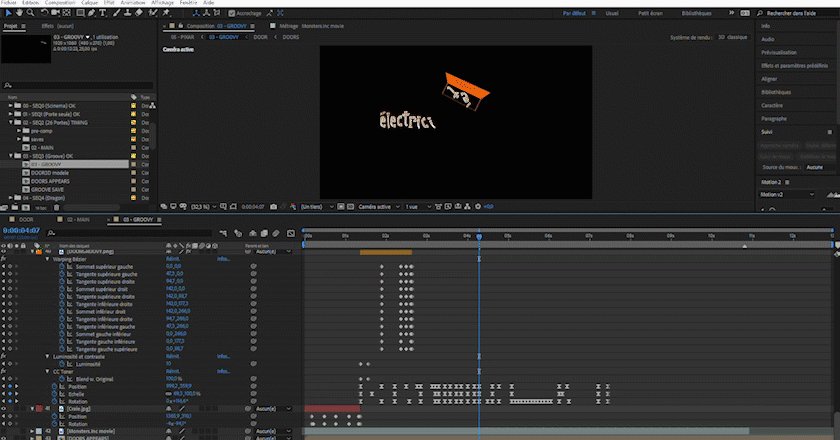
Everything is animated with After Effects, with a custom expression system for generating the look of each doors, leveraging master properties.

A demo workflow for working with the doors


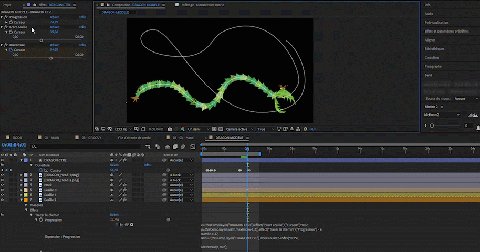
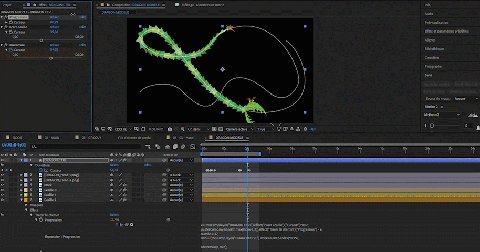
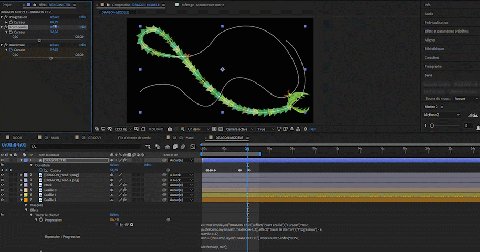
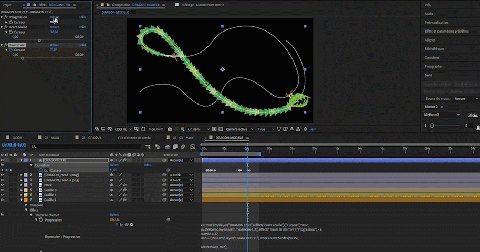
Demo for the snake rig (left) and compositing details for a few shots (right)
The video also features all kinds of motion graphics and compositing work.






Stills and gifs taken from the video
A few press articles covered it at the time and it was a nice first feature in Télérama for Scinéma!
Graphics
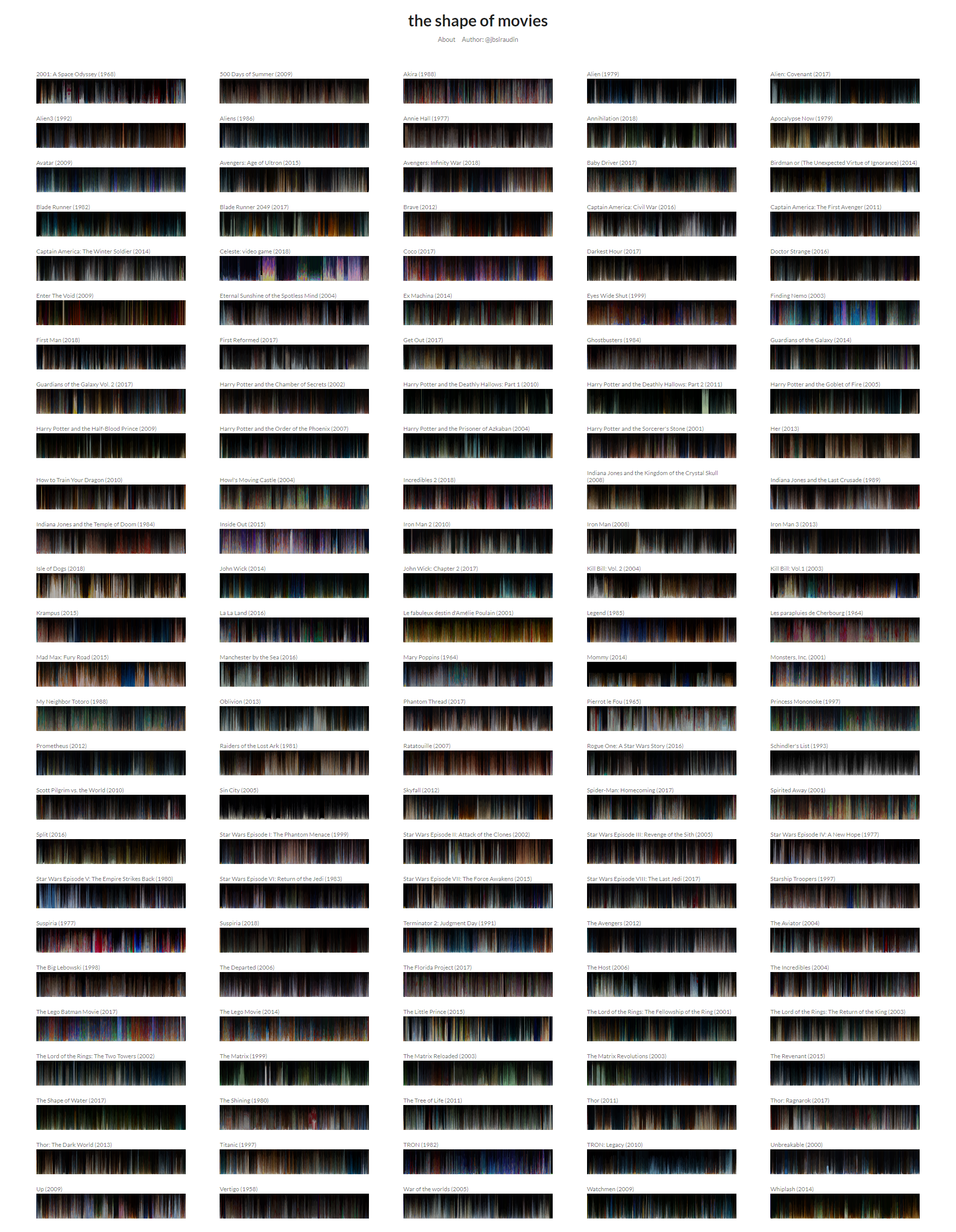
The Shape of Movies
The Shape of Movies is a website about visualizing the colors of movies.
I developed the offline program to get the color palette of every frame of a movie, with OpenCV. Then I made this website to have an fun interactive viz of my results, with MeteorJS, ReactJS and PixiJS.
The design of the website is inspired by the plainness of scientific papers made with LateX.

Demo look for a search request on the website
Other cool projects like the Colors of Motion or Cinemetrics inspired my focus on movie color palettes.
I recently remade the website with NextJS to make it easier for me to handle in the future.

Front page of The Shape of Movies
Animation with Kelvinlets
Streamlining a sculpting method for animation purposes
The idea is to apply sculpting brushes dynamically. I chose the Kelvinlets brush for their flexibility and scalability both in space and time. For the github version build in C++ and Qt, you create a path with keyPoints, each keyPoint containing brush sculpting parameters (scale, rotation, radius of the brush, ...). The program create brushes along the path, interpolating the values of the keyPoints, always applying the translate brush. 3 brushes are applied at a time, selected close to the center of the bounding box of the model to ensure that the model "travels" along the path.
Initially thought to be a solution for designing a vortex animation for a 3D animated short, I expanded the capacities with the implementation of Dynamic Kelvinlets, for secondary elastic movements.
It was first a school project, and I made another implementation in Unity with compute shaders.

